

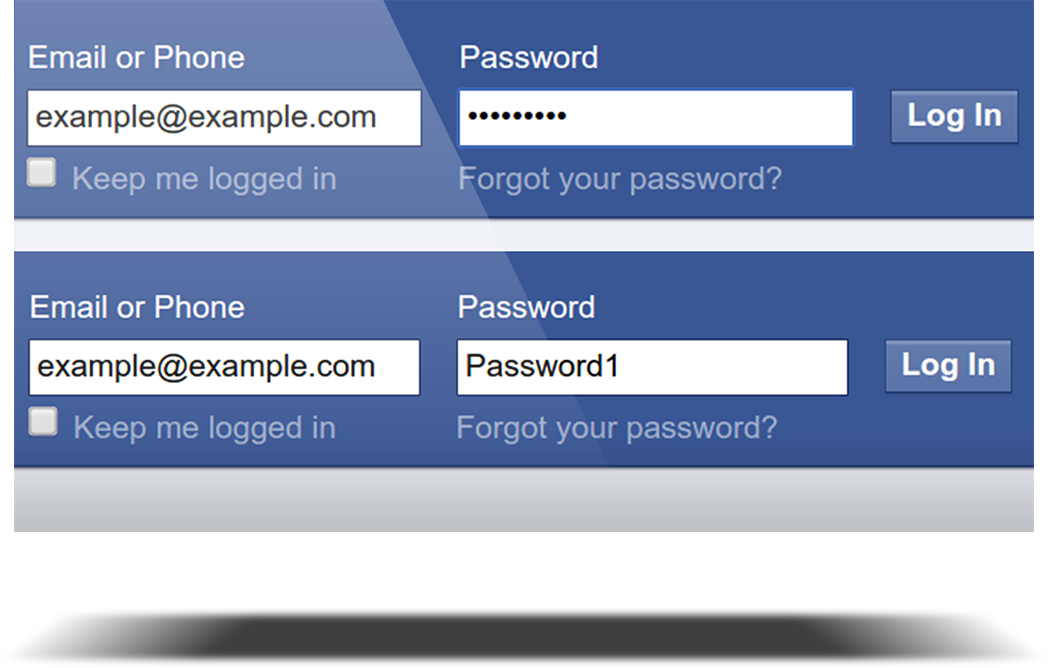
Growing up I always found password input fields to be mystifying. I always wondered how the website was able to decipher the ****** and know what password I had entered. Once I became a web developer, the secret was out, and I remembered many occasions as a kid when my browser remembered my password but I couldn't. So, I thought it would be a fun exercise to make a Chrome extension that would allow users to unmask their passwords to see what is really hidden behind the ******.
After I developed the sau.pe URL shortener, I quickly found it cumbersome to navigate to the site just to make a URL, so I thought it would be so much more useful if I could shorten the URL of any webpage with just the click of a button. So, I set out to make a simple to use extension that, when clicked, will shorten the current page's URL and automatically copy it to the user's clipboard. Personally, it is one of my most used extensions and I find myself using it on a daily basis.


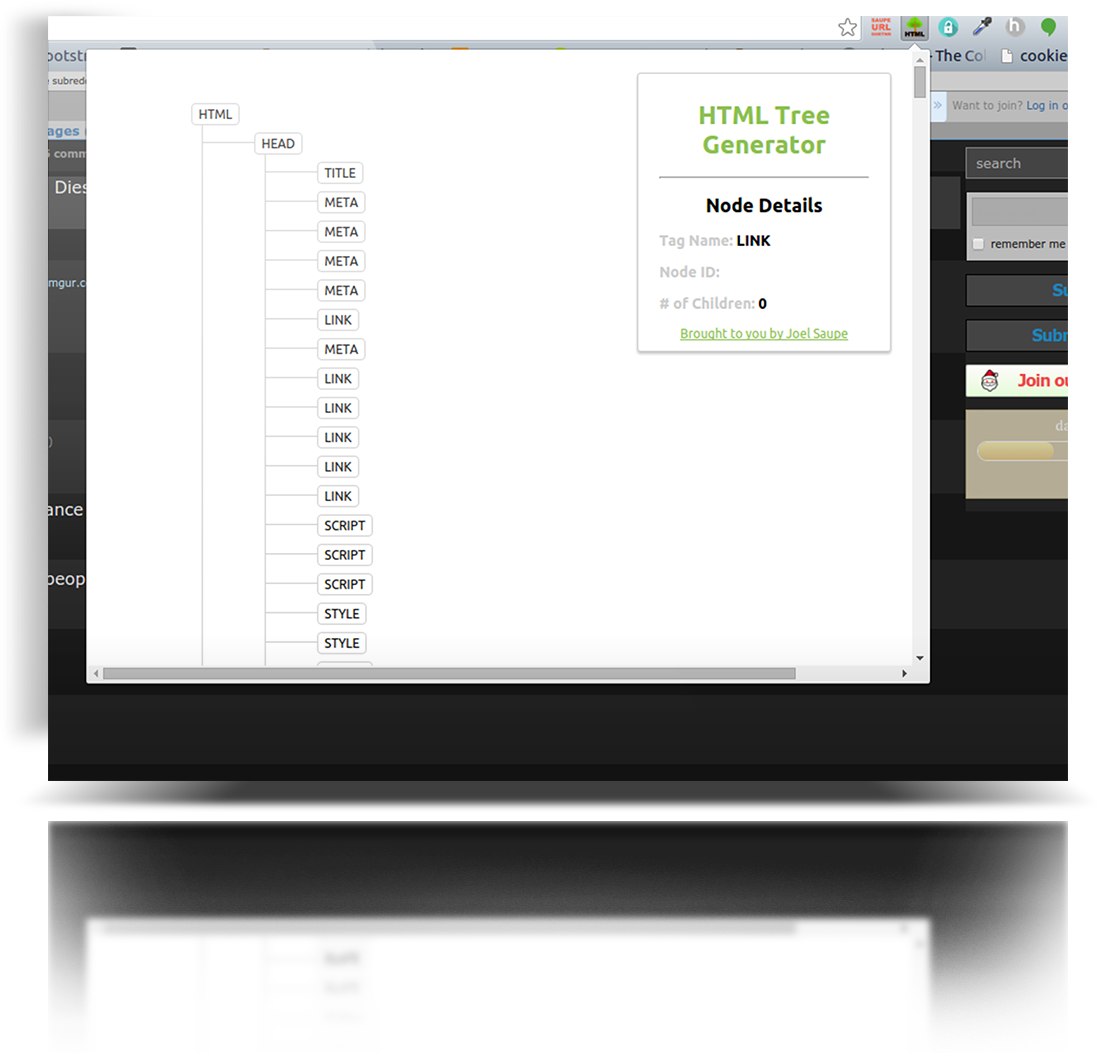
After developing website for a while and working with HTML. It hit me that the structure of HTML is a tree of nodes. Despite looking at HTML code everyday, I still imagined websites as the visual documents rendered by our browsers. So, I thought it would be an interesting exercise to make a Chrome extension that would display any website in the form of a tree. This extension parses the current page and creates a simple tree representation of it. I found this to be a good way to learn more about the fundamentals of HTML and how browsers interpret and represent websites.